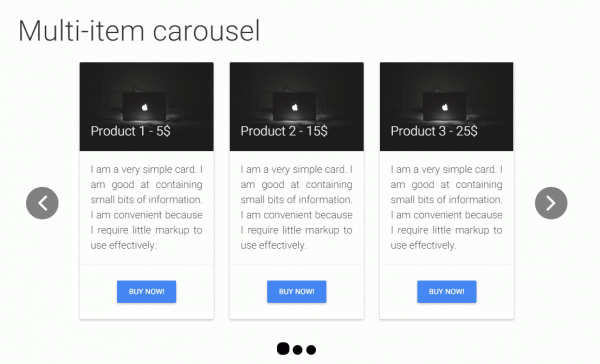
GitHub - mdbootstrap/bootstrap-slider: Responsive Sliders built with Bootstrap 5. Range slider bar with label or a carousel image slider? No matter what you are looking for, we've got you covered.

MD Bootstrap on X: "This carousel will let you to present various content in a single slider. https://t.co/TS5FCL9bvh #mdb #css #js https://t.co/Ef1dku719I" / X
GitHub - mdbootstrap/bootstrap-slider: Responsive Sliders built with Bootstrap 5. Range slider bar with label or a carousel image slider? No matter what you are looking for, we've got you covered.

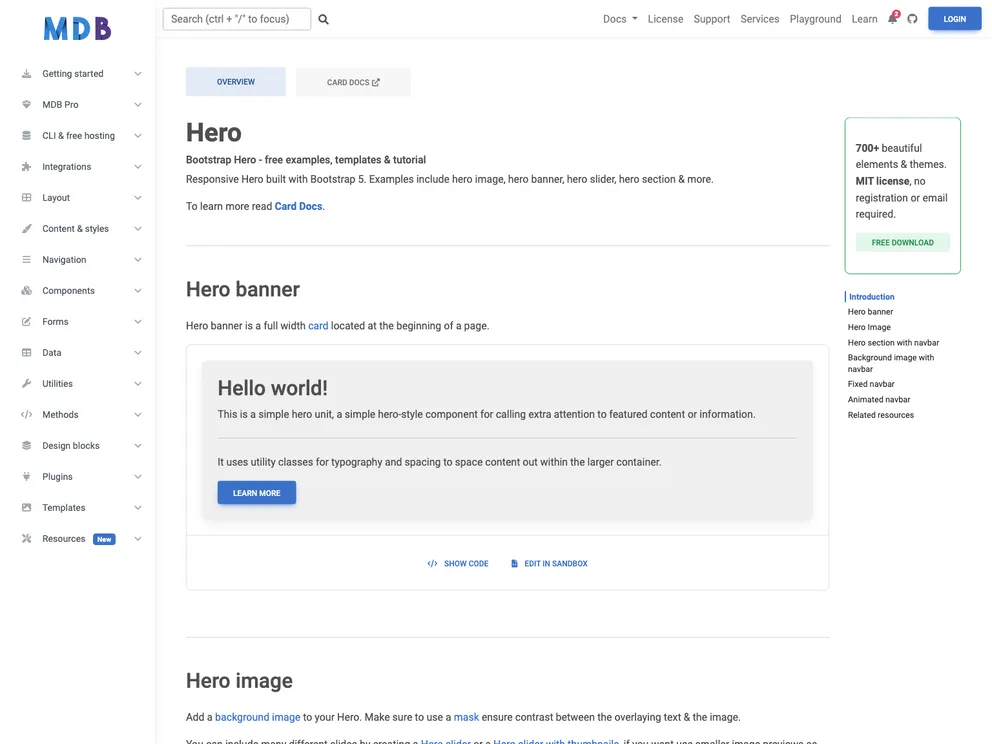
GitHub - mdbootstrap/bootstrap-slideshow: Responsive Slideshow built with Bootstrap 5. Examples of adding controls, slideshow buttons: square and rounded, dark variant, automatic slide and more. https://mdbootstrap .com/docs/standard/extended/slideshow/
GitHub - mdbootstrap/bootstrap-slider: Responsive Sliders built with Bootstrap 5. Range slider bar with label or a carousel image slider? No matter what you are looking for, we've got you covered.

How to create this type of images slider in bootstrap 5.2 - HTML & CSS - SitePoint Forums | Web Development & Design Community












.jpg)