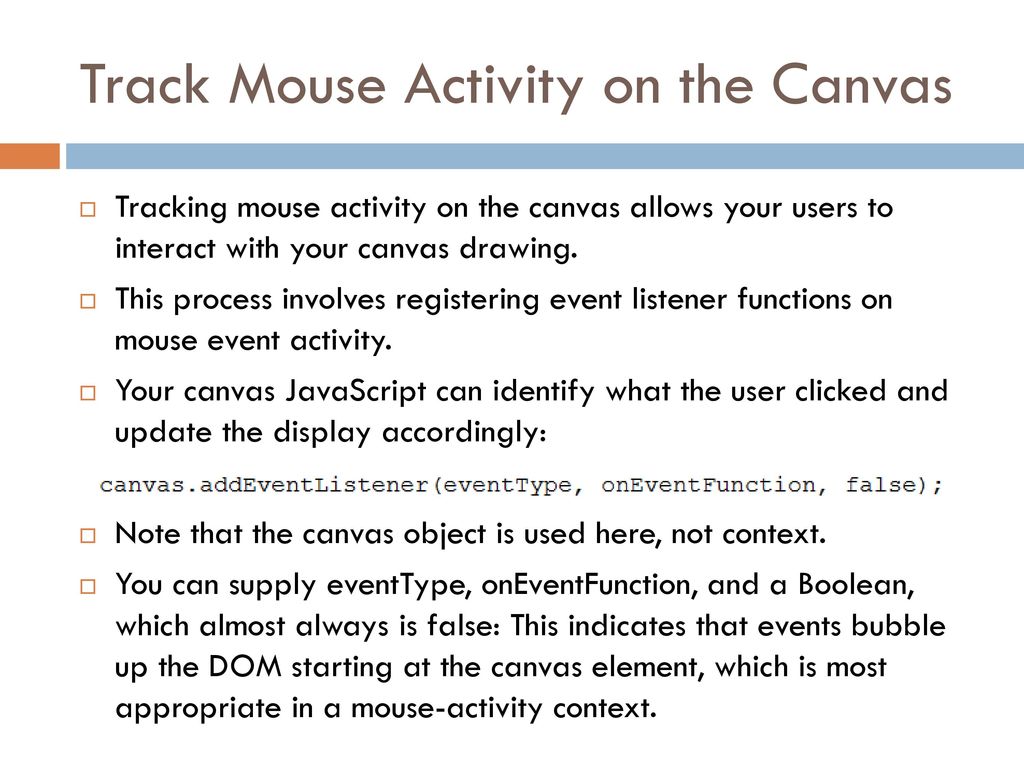
Handles the MouseDown event on the Canvas : Mouse « Windows Presentation Foundation « C# / CSharp Tutorial

How to get the pixel color from a canvas on click or mouse event with Javascript | 2 Minutes of Code - YouTube

html - Mouse click (or touch) events on canvas causes selection using HTML5, Phonegap and Android - Stack Overflow

WPF C# Tutorial – Add and Remove Objects with Mouse Click in Visual Studio | Moo ICT – Project Based Tutorials

javascript - Returning un-transformed mouse coordinates after rotating an object on html5 canvas - Stack Overflow